Catégorie : Design, inspirationPage 1 of 2
Tout d’abord quelques liens pour théoriser: fr.openclassrooms.com/informatique/cours/qu-est-ce-que-le-responsive-web-design wp.smashingmagazine.com/2012/06/28/create-responsive-mobile-first-wordpress-theme/ imnokwebmobile.wordpress.com/ www.lukew.com/ff/entry.asp?1514 blogs.position2.com/responsive-web-design-101 Et des exemples par millier: mediaqueri.es Spécial Navigation: bradfrostweb.com/blog/web/responsive-nav-patterns/ Et maintenant: des outils pour concevoir…
Avec des pdf téléchargeables gratuitement
Beaucoup d’exemples remarquables >> ICI Dont ces 2:
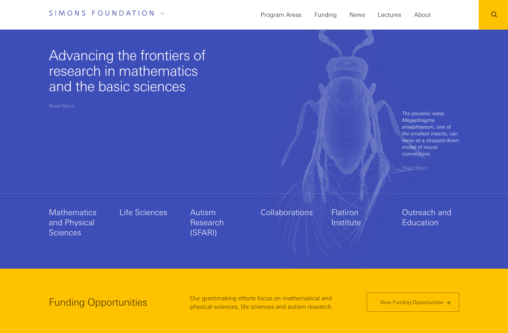
l’interface et … beaucoup aimé les cartes de voeux … 2007 à 2011 … en bas à droite
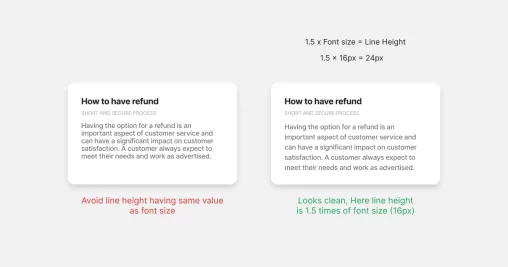
FLEXIBILITÉ: obligatoire en webdesign
Créer, modifier, comparer: utilitaire très pratique pour travailler la couleur.
Je n’ai jamais été fan d’Illustrator pour créer des design web. Le passage du monde vectoriel au bitmap posait toujours des problèmes: flou des filets, bordures des objets…
Etonnant:
http://webdesignledger.com/freebies/10-free-online-books-for-web-designers