Catégorie : Technique CSSPage 2 of 3
Tout d’abord quelques liens pour théoriser: fr.openclassrooms.com/informatique/cours/qu-est-ce-que-le-responsive-web-design wp.smashingmagazine.com/2012/06/28/create-responsive-mobile-first-wordpress-theme/ imnokwebmobile.wordpress.com/ www.lukew.com/ff/entry.asp?1514 blogs.position2.com/responsive-web-design-101 Et des exemples par millier: mediaqueri.es Spécial Navigation: bradfrostweb.com/blog/web/responsive-nav-patterns/ Et maintenant: des outils pour concevoir…
… pas mal non? … Pour commencer et bien entendu, personnaliser…
… Pas persuadé que c’est totalement possible… mais: pour s’y approcher:
Comme quoi: il faut être équipé 😉 L’article complet
Html CSS #Navigation { list-style-type: none; text-align: justify; height: 21px; background: #ccc } #Navigation li{ display: inline } #Navigation li a { text-align: left; display:inline-block; } #Navigation .stretch…
Petit dossier nous expliquant tout ça:
… CSS, HTML, Jquery et wordpress … des ressources inépuisables:
Beaucoup d’exemples remarquables >> ICI Dont ces 2:
A consulter + comprendre + appliquer
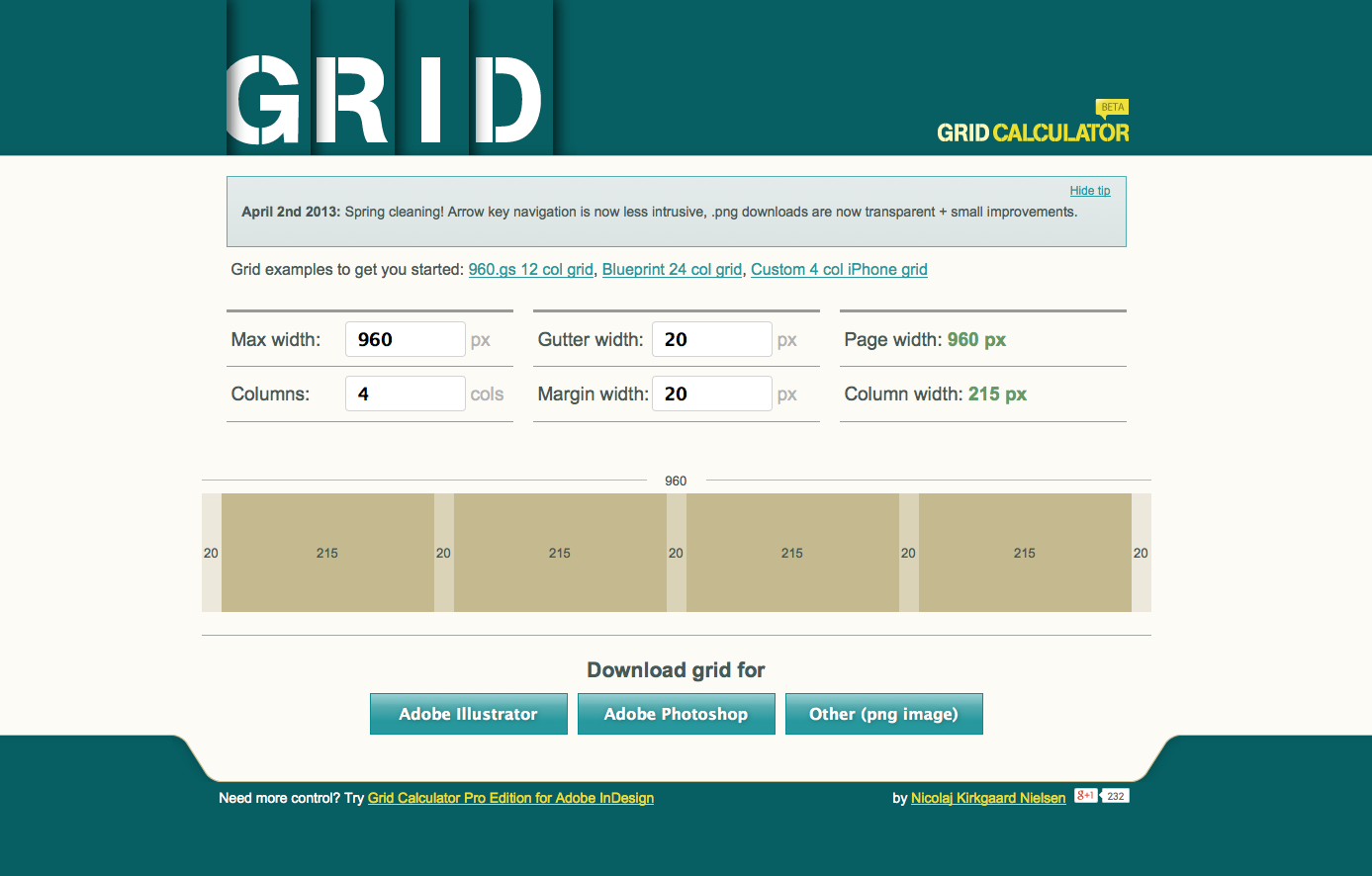
Créer, modifier, comparer: utilitaire très pratique pour travailler la couleur.
… repris du site Alsa Créations… très pratique et en français!!!
http://webdesignledger.com/freebies/10-free-online-books-for-web-designers
http://www.alsacreations.com/tuto/lire/1068-sprites-css-background-position.html http://www.pixenjoy.com/integration/utiliser-les-sprites/
Code css: #cw_footer { color:#CCCCCC; font-size:9px; margin:20px 0; padding:0; text-align:center; } #cw_footer ul { list-style:none outside none; margin:0; padding:0; width:100%; } #cw_footer li { color:#C1002B; display:inline; font-size:11px; }…
… rapide et pratique: une référence CSS qui tient sur une feuille A4… y’a tout!!! (existe aussi pour le HTML)
Une référence: design, technique web, … , une multitude d’infos pour se tenir au courant de l’évolution du web
Des bulles d’aide… en Jquery… une version déclinable avec vidéo, image, animation… à l’air très intéressant mais pas encore testé… a vous de jouer!!!!
Des bulles d’aide CSS, compatibles avec tous les navigateurs… à tester http://www.willmayo.com/2007/02/10/css-speech-bubbles/ Attention, le fonctionnement en Rollover n’est pas inclu… Pour cela voir: bulle d’aide Jquery