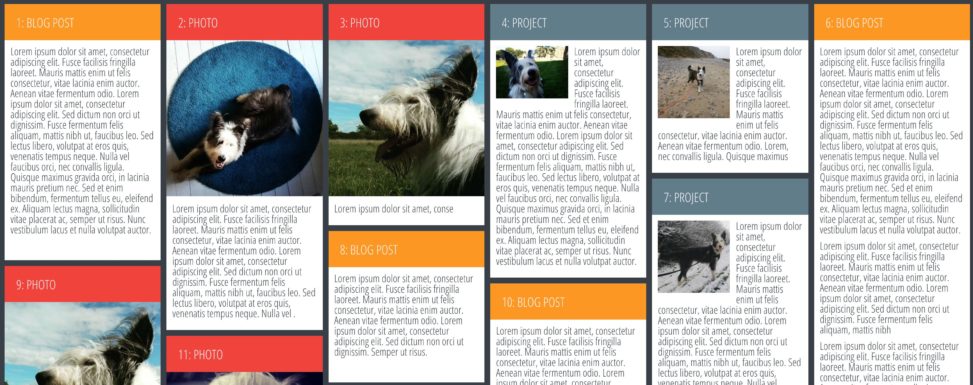
Une nouvelle méthode utilisant la propriété display:grid
A tester mais me semble beaucoup plus approprié que la solution utilisant la propriété column-count: 4; qui est plutôt à utiliser pour du contenu texte.

Une nouvelle méthode utilisant la propriété display:grid
A tester mais me semble beaucoup plus approprié que la solution utilisant la propriété column-count: 4; qui est plutôt à utiliser pour du contenu texte.
Laisser un commentaire